Heatmapy to jedno z tych narzędzi, które potrafią zmienić sposób, w jaki patrzysz na swoją stronę internetową. Wyobraź sobie, że możesz zajrzeć w głowę użytkownika – zobaczyć, gdzie klika, jak scrolluje i co przyciąga jego uwagę. To nie magia, to heatmapy. W tym artykule wprowadzę Cię w świat heatmap, wyjaśnię, jak działają, dlaczego są kluczowe w optymalizacji UX i jak możesz je wykorzystać, żeby Twoja strona działała lepiej. Będę trzymał się teorii i praktycznych wskazówek, bez zbędnych bajek – same konkrety. Wspomnę też o popularnych narzędziach jak Hotjar, Crazy Egg czy 3M VAS, które dają Ci przewagę, zanim jeszcze opublikujesz stronę. Gotowy? Lecimy!
Czym są heatmapy i jak działają?
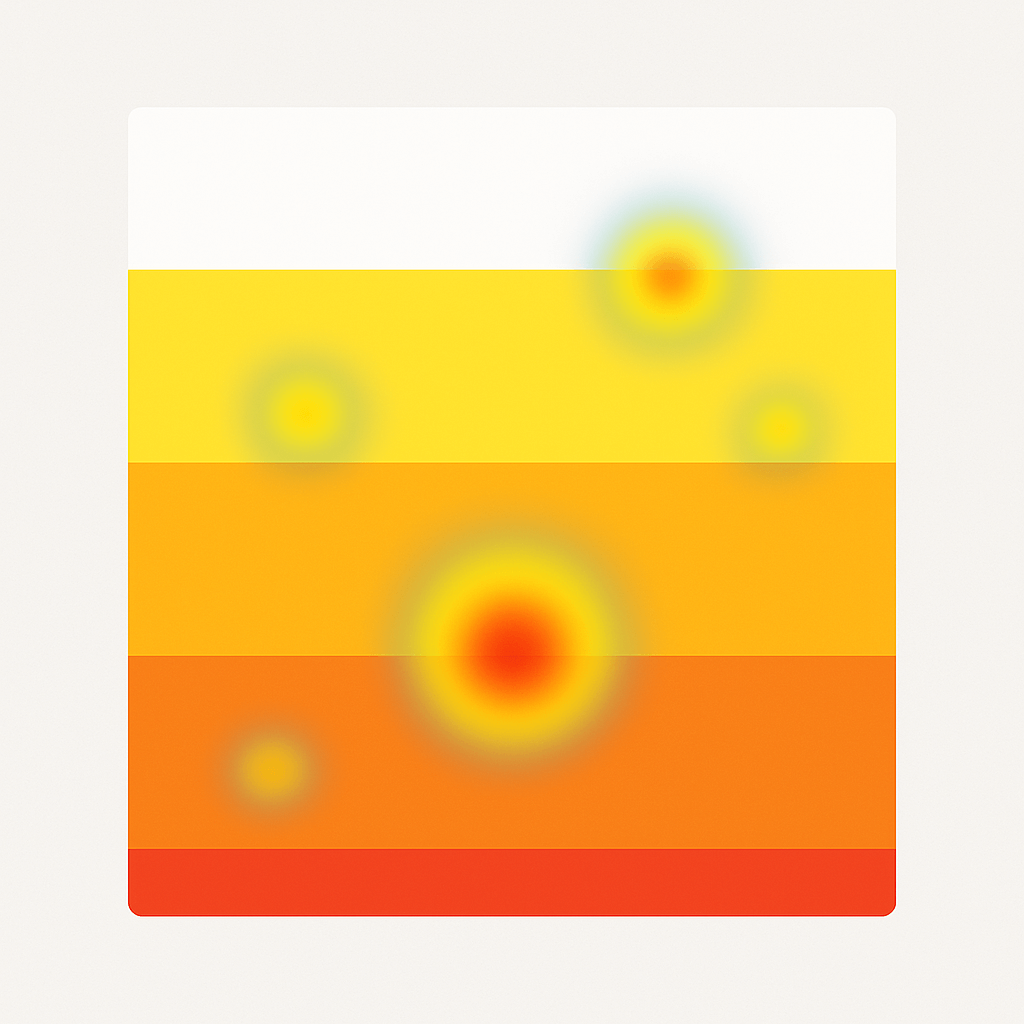
Heatmapa (czyli mapa cieplna) to wizualna reprezentacja danych, która pokazuje, jak użytkownicy interagują ze stroną. Kolory oznaczają intensywność działań – od czerwonego (dużo aktywności) po niebieski (mało lub brak). Dzięki temu widzisz, co przyciąga uwagę, a co jest olewane.
Rodzaje heatmap:
- Click maps (mapy kliknięć): Pokazują, gdzie użytkownicy klikają – w przyciski, linki, a czasem w miejsca, gdzie nic nie ma.
- Scroll maps (mapy przewijania): Wskazują, jak daleko użytkownicy scrollują – gdzie się zatrzymują, a gdzie tracą zainteresowanie.
- Move maps (mapy ruchu): Śledzą ruchy myszki, co może sugerować, gdzie patrzy użytkownik (bo oczy często podążają za kursorem).
Heatmapy zbierają dane z rzeczywistych sesji użytkowników – nie zgadujesz, co się dzieje, tylko widzisz to na własne oczy. To jak rentgen strony – od razu wyłapujesz, co działa, a co wymaga poprawki.
Dlaczego heatmapy są ważne w optymalizacji UX?
User Experience (UX) to sztuka sprawienia, żeby użytkownik czuł się na Twojej stronie jak w domu – intuicyjnie, wygodnie i bez frustracji. Heatmapy dają Ci dane, które pomagają to osiągnąć. Oto, jak konkretnie wspierają optymalizację.
1. Zrozumienie, co przyciąga uwagę
Nie każdy element strony jest równie ważny. Heatmapy pokazują, które miejsca przyciągają najwięcej kliknięć i spojrzeń. Może się okazać, że baner na górze strony jest ignorowany, a mały link na dole zbiera masę uwagi. Dzięki temu wiesz, gdzie umieścić kluczowe CTA czy informacje.
2. Wykrywanie problemów z nawigacją
Jeśli użytkownicy klikają w obrazek, który nie jest linkiem, albo nie scrollują do ważnych sekcji, heatmapy to wyłapią. To sygnał, że coś jest niejasne – może menu jest za małe, a może treść za długa.
3. Optymalizacja układu strony
Scroll mapy pokazują, jak daleko użytkownicy docierają. Jeśli 80% zatrzymuje się w połowie, a Twój CTA jest na dole, masz problem. Możesz przesunąć kluczowe elementy wyżej albo skrócić treść.
4. Testowanie skuteczności CTA
Click mapy ujawniają, czy Twoje przyciski działają. Jeśli nikt nie klika w „Kup teraz”, może jest za mały, w złym kolorze albo źle umieszczony. Heatmapa da Ci odpowiedź.
5. Redukcja frustracji użytkowników
Move mapy pokazują, gdzie myszka kręci się w kółko – to znak, że użytkownik jest zdezorientowany. Możesz wtedy uprościć design albo dodać wskazówki.
Przykład teoretyczny: Na stronie sklepu click mapa pokazuje, że użytkownicy klikają w zdjęcia produktów, ale nie w przycisk „Dodaj do koszyka”. To sygnał, że zdjęcia powinny być klikalne albo CTA bardziej widoczne.
Jak heatmapy pomagają w praktyce?
Heatmapy to nie tylko ładne obrazki – to dane, które prowadzą do konkretnych decyzji. Oto kilka przykładów, jak możesz je wykorzystać w optymalizacji UX.
Poprawa konwersji
Click mapa ujawnia, że użytkownicy ignorują Twój główny przycisk CTA, ale klikają w link w stopce. Przenosisz CTA bliżej tego miejsca albo zmieniasz jego styl – konwersje rosną.
Skrócenie czasu ładowania treści
Scroll mapa pokazuje, że tylko 20% użytkowników dociera do sekcji z opiniami na dole strony. Skracasz treść albo przenosisz opinie wyżej – więcej ludzi je widzi.
Uproszczenie nawigacji
Move mapa wskazuje, że użytkownicy kręcą się wokół menu, ale nie klikają. Dodajesz większe ikony albo podpowiedzi – nawigacja staje się płynniejsza.
Testowanie przed publikacją
Narzędzia jak 3M VAS (Visual Attention Software) pozwalają przewidzieć heatmapę jeszcze przed uruchomieniem strony. Analizują design i pokazują, co przyciągnie wzrok – możesz poprawić layout, zanim użytkownicy zaczną klikać.
Najlepsze narzędzia do heatmap – Hotjar, Crazy Egg i inne
Nie musisz być programistą, żeby zacząć używać heatmap. Oto popularne rozwiązania, które zrobią robotę.
1. Hotjar
- Co oferuje: Click maps, scroll maps, move maps i nagrania sesji. Pokazuje, jak użytkownicy poruszają się po stronie w czasie rzeczywistym.
- Plusy: Prosta obsługa, darmowy plan na start (do 1050 odsłon miesięcznie), integracja z GA.
- Dla kogo: Idealne dla małych i średnich stron – blogów, sklepów, landingów.
- Wskazówka: Ustaw heatmapę na kluczowych podstronach, np. stronie głównej i produkcie.
2. Crazy Egg
- Co oferuje: Szczegółowe click mapy, scroll mapy i raporty „Confetti” (kliknięcia podzielone na źródła ruchu).
- Plusy: Intuicyjny edytor, możliwość testów A/B w pakiecie.
- Dla kogo: Dla tych, którzy chcą głębiej analizować ruch z różnych kanałów (np. social vs organic).
- Wskazówka: Użyj Confetti, żeby zobaczyć, czy użytkownicy z FB klikają inaczej niż z Google.
3. 3M VAS (Visual Attention Software)
- Co oferuje: Predykcyjne heatmapy – analizuje design przed publikacją, przewidując, gdzie użytkownicy spojrzą.
- Plusy: Idealne do testowania nowych stron, banerów czy layoutów bez czekania na ruch.
- Dla kogo: Dla projektantów i marketerów, którzy chcą dopracować UX przed startem.
- Wskazówka: Sprawdź kluczowe elementy (CTA, nagłówki) – jeśli są w niebieskich strefach, zmień ich miejsce.
Inne opcje:
- Microsoft Clarity: Darmowe, z heatmapami i nagraniami – prostsze niż Hotjar, ale skuteczne.
- Mouseflow: Płatne, z zaawansowaną analityką i filtrami – dla większych projektów.
Jak używać heatmap krok po kroku?
Żeby heatmapy dały Ci realną wartość, musisz je dobrze ogarnąć. Oto praktyczne wskazówki.
Krok 1: Wybierz narzędzie i ustaw je
Załóż konto w Hotjar, Crazy Egg albo Clarity. Dodaj kod śledzenia na swoją stronę – to kilka linijek JS, które wklejasz w sekcję <head> (w WordPressie użyj wtyczki typu Insert Headers and Footers).
Krok 2: Określ, co analizujesz
Nie rób heatmap dla całej witryny naraz – wybierz kluczowe podstrony:
- Strona główna (pierwsze wrażenie).
- Strona produktu (decyzja zakupowa).
- Landing page (konwersja).
Krok 3: Zbieraj dane
Daj narzędziu czas – minimum 1000-2000 odsłon na stronę, żeby heatmapa miała sens. Mniej to loteria, nie analiza.
Krok 4: Interpretuj wyniki
- Click mapa: Gdzie są czerwone plamy? Tam jest akcja – upewnij się, że to miejsca, które chcesz promować.
- Scroll mapa: Zielone na dole? Super, ludzie czytają całość. Niebieskie w połowie? Skróć treść.
- Move mapa: Dużo ruchu w jednym miejscu bez kliknięć? Dodaj tam link albo CTA.
Krok 5: Działaj i testuj
Na podstawie heatmap wprowadź zmiany – np. przenieś CTA, uprość menu. Potem sprawdź, czy konwersje rosną (np. w Google Analytics).
Przykład teoretyczny: Scroll mapa pokazuje, że 90% użytkowników nie dociera do sekcji „O nas” na dole. Przenosisz ją wyżej – teraz widzi ją 70% i więcej osób zostaje na stronie.
Na co uważać przy używaniu heatmap?
Heatmapy są świetne, ale mają swoje pułapki:
- Za mała próbka: 50 odsłon to za mało – czekaj na solidne dane.
- Kontekst: Kliknięcia na obrazie mogą znaczyć „chcę więcej info”, a nie „to link”.
- Mobile vs desktop: Użytkownicy telefonów zachowują się inaczej – analizuj osobno.
- Interpretacja: Czerwona plama nie zawsze oznacza sukces – może to być frustracja.
Podsumowanie
Heatmapy to Twój sposób na zrozumienie użytkowników bez zgadywania. Pokazują, co działa, co irytuje i gdzie tracisz potencjał. Dzięki Hotjar, Crazy Egg czy 3M VAS możesz analizować ruch, poprawiać UX i zwiększać konwersje – czy to na żywo, czy przed startem strony. Zacznij od prostego testu na stronie głównej, zobacz wyniki i działaj. To nie rocket science – to dane, które dają Ci przewagę. Twoja strona zasługuje na to, żeby być lepsza – heatmapy Ci w tym pomogą!